
À l’ère du digital, une entreprise sans site internet à la hauteur de ses ambitions risque tout bonnement de disparaître des radars. Les usages changent à la vitesse de la lumière, poussant les dirigeants à repenser leur présence en ligne, souvent confrontés à la question fatidique : comment opérer une refonte de site internet en entreprise sans commettre d’impair ? Ce blog va vous guider dans la rédaction d’un cahier des charges web précis et performant, pour que chaque étape de votre projet fasse mouche, du brainstorming initial jusqu’à la mise en ligne.
Le contexte d’une refonte de site internet en entreprise
La nécessité de la refonte pour la compétitivité digitale
Dans un monde où la première impression digitale conditionne bien souvent la décision d’achat, refuser d’actualiser son site web revient à accepter de perdre des parts de marché. Les algorithmes évoluent, les comportements d’achat aussi et la concurrence n’attend personne. Pour maintenir sa compétitivité, une entreprise doit viser un site moderne, rapide, sécurisé et adapté à toute la diversité des supports, autant sur desktop que sur mobile. Loin d’une simple opération cosmétique, une refonte solide engage toute la stratégie digitale et soutient durablement le développement de l’activité.
Les enjeux internes liés au projet
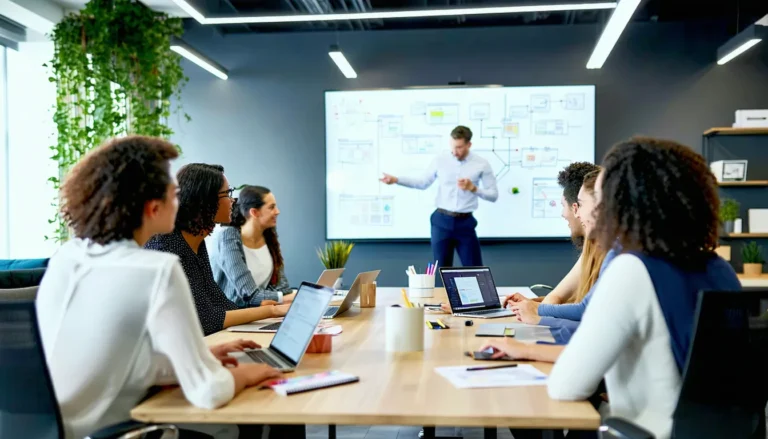
Derrière chaque refonte de site, il y a un défi collectif : fédérer les équipes, gérer le changement et insuffler une dynamique d’innovation. Sans implication des collaborateurs — marketing, communication, informatique, direction — transformer la vitrine numérique relève du parcours du combattant. L’adhésion interne rassure, fluidifie les échanges et garantit une appropriation rapide du nouveau site par l’ensemble des métiers, essentiels pour enrichir le projet et tirer parti de leurs expériences terrains. D’autant que toute évolution digitale suscite quelques remous dans les habitudes : mieux vaut anticiper pour accompagner la transformation sans friction.
Les parties prenantes et leur rôle
Impossible d’imaginer un projet de refonte sans harmoniser les forces en présence autour de rôles clairs : la direction impulse la vision, valide les budgets et tranche les priorités ; le chef de projet orchestre les opérations, traduit les besoins métiers et supervise l’avancement. Les équipes concernées (communication, marketing, IT) remontent les besoins concrets et filent les retours utilisateurs. Le prestataire, enfin, vient mettre les mains dans le cambouis, propose des pistes innovantes et s’engage sur le respect des délais et la qualité. Cette synergie fait réellement toute la différence pour transformer une ambition digitale en levier stratégique.
Le cahier des charges : pilier de la réussite de la refonte
La composition d’un cahier des charges pertinent
Un cahier des charges digne de ce nom, c’est un peu le GPS du projet. Véritable feuille de route, il rassemble toutes les informations clés, structure les idées et sécurise la collaboration entre entreprise et prestataire. Dès le départ, il sert à clarifier les attendus de chacun et à structurer la réflexion ; sans ce document, gare aux mauvaises surprises et aux incompréhensions en cours de route, voire à la cacophonie générale. Prenez le temps de le rédiger en équipe, pour qu’il incarne vos enjeux, vos ambitions et vos contraintes, sans rien laisser au hasard.
Les éléments incontournables
Pour construire un cahier des charges vraiment pertinent, on veille à ne zapper aucune information de fond. Eh oui, on commence par présenter l’entreprise, son secteur, sa culture, ses clients et ses spécificités concurrentielles. On pose ensuite le contexte, les enjeux stratégiques, les objectifs concrets de la refonte, la cible à atteindre et toutes les contraintes (techniques, juridiques, budgétaires, organisationnelles). La clarté des objectifs est primordiale : accompagner le développement commercial, renforcer l’image de marque ou améliorer la relation client, chaque objectif oriente des choix fonctionnels précis.
Les attentes fonctionnelles et techniques
Les attentes fonctionnelles forment le cœur du projet. Structure du site (arborescence, rubriques), fonctionnalités attendues (formulaires, espace client, outils de recherche avancée), intégration de solutions tierces… On n’oublie rien ! Côté technique, il s’agit de lister les technologies imposées, les contraintes d’hébergement, la sécurité attendue, la compatibilité multi-supports, les exigences en matière d’accessibilité et de SEUn plan d’action précis sur la gestion des données, la conformité RGPD et la robustesse de la plateforme évite bien des sueurs froides par la suite. Prudence étant mère de sûreté, on préfère trop préciser que pas assez.
Les erreurs courantes à éviter dans la formalisation du document
Trop souvent, le cahier des charges se transforme en catalogue d’idées décousues, imprécis ou carrément utopique ! Méfiez-vous de la tentation de survoler l’analyse de l’existant, d’omettre des délais réalistes ou encore de sous-estimer la maintenance post-livraison. Un manque de clarté ou d’ambition rend difficile la sélection du prestataire et floute les contours du projet. Parfois, quelques pans entiers sont oubliés : indicateurs de performance (KPI), gestion du contenu, ou processus de validation intermédiaire. Il vaut mieux se poser les bonnes questions à ce stade, quitte à challenger les premières versions pour affiner son document plusieurs fois.
Points à inclure versus points fréquemment oubliés
| Points à inclure | Points fréquemment oubliés |
|---|---|
| Présentation de l’entreprise | Délais précis d’exécution |
| Objectifs du site | Maintenance post-livraison |
| Analyse de l’existant | Gestion du contenu et des mises à jour |
| Fonctionnalités attendues | Indicateurs de performance (KPI) |
| Contraintes techniques | Processus de validation intermédiaire |
- Clarté des objectifs stratégiques
- Détail des fonctionnalités attendues pour le site
- Analyse approfondie de l’existant (forces/faiblesses)
- Identification précise des cibles et des enjeux marketing
- Délais et jalons de validation concrets
- Gestion du contenu et modalités de mises à jour
- Exigences relatives à la sécurité, conformité RGPD et accessibilité
- Mécanismes de suivi et indicateurs de performance à mettre en place
- Procédures post-livraison et maintenance
“Un cahier des charges bien construit, c’est la promesse d’un projet fluide, de choix pertinents et d’une équipe motivée pour atteindre la réussite digitale.”
À ne pas manquer pour comprendre : Optimiser la visibilité de votre formation grâce à Dokelio Île-de-France
Les exigences de la collaboration entre l’entreprise et le prestataire
La sélection du prestataire selon le cahier des charges
La réussite de la refonte ne tient pas à une baguette magique : elle dépend d’une sélection rigoureuse du prestataire en s’appuyant sur le cahier des charges. L’expertise, la compréhension du besoin, la qualité des références et la capacité à proposer des solutions innovantes deviennent primordiales. On veillera à dialoguer, challenger, expliquer, car c’est dans l’échange que naissent les meilleures idées et que l’adéquation entre vos attentes et leur vision technique s’affine jour après jour.
Lorsque j’ai travaillé avec Julie sur la refonte de notre site, l’échange constant a tout changé. La première maquette ne convenait pas ; nous en avons parlé, affiné nos besoins ensemble. À chaque étape validée, la confiance s’installait, et le résultat final dépassait nos espérances.
L’organisation du suivi et des livrables
Un projet web se réussit rarement en solo. D’où l’importance de mettre en place un suivi transparent : comités de pilotage à chaque jalon, rapports d’avancement et échanges réguliers évitent de mauvaises surprises. La validation intermédiaire structure la progression, tandis que la recette finale garantit la conformité du site avant première mise en ligne. Ces étapes conditionnent la satisfaction de chacune des parties, tout en sécurisant le respect des engagements formalisés dans le cahier des charges.
Comparatif des responsabilités principales lors d’une refonte
| Responsabilités de l’entreprise | Responsabilités du prestataire |
|---|---|
| Définition des besoins | Proposition de solutions techniques |
| Transmission du cahier des charges | Planification de la production |
| Validation des étapes | Développement et design |
| Recette du site | Accompagnement technique |
À ne pas manquer pour comprendre : Optimiser votre image de marque avec les polices Dafont
Les bénéfices tangibles d’un cahier des charges efficace
En s’appuyant sur un cahier des charges structuré et exhaustif, l’entreprise optimise la gestion du projet sur tous les fronts, que ce soit les coûts, les délais ou la qualité des livrables. Chacun sait ce qu’il attend, à quel rythme et dans quelles conditions, grâce à la feuille de route cristallisée noir sur blanc. Ce document sécurise la relation contractuelle, limite les désaccords et autorise des arbitrages équilibrés en cas d’imprévu ou d’évolutions en cours de projet. La gestion des risques s’en trouve renforcée, évitant les dérives et les mésaventures qui coûtent souvent cher et génèrent de la frustration.
En somme, rédiger un cahier des charges web, c’est aussi s’assurer que l’expérience se transforme en active collaboration — sources d’idées innovantes et gage d’une refonte qui propulse l’entreprise vers l’avant. Et vous, comment imaginez-vous transformer votre prochain projet digital en succès partagé ? À vos réflexions et n’hésitez pas à partager vos bonnes pratiques ou questions en commentaires pour enrichir l’expérience de ce blog !